Creating a Multiline Comment in the GitHub Web Editor
Adding a multiline comment in the GitHub Web Editor; for example when editing a GitHub Actions workflow file
Summary
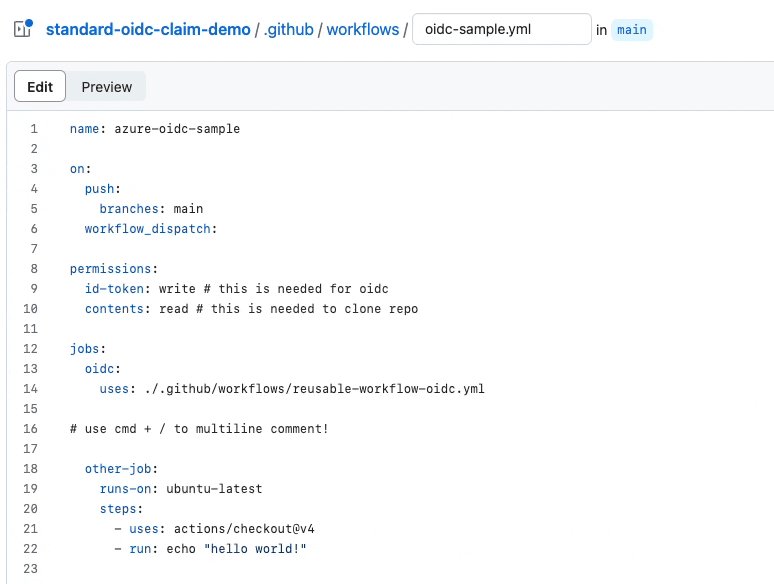
I’m embarrassed to say that every time I was editing a GitHub Actions workflow file with the web editor in GitHub, if I needed to make a multiline comment, I either added each # in manually, cloned the repo, or opening the repo with the github.dev web-based editor with the . shortcut. I knew how to create a multiline comment in VS Code (Cmd ⌘ + k, Cmd ⌘ + c), but I didn’t know how to do it in the web editor or if it was even possible.
Well, TIL!
The Shortcut
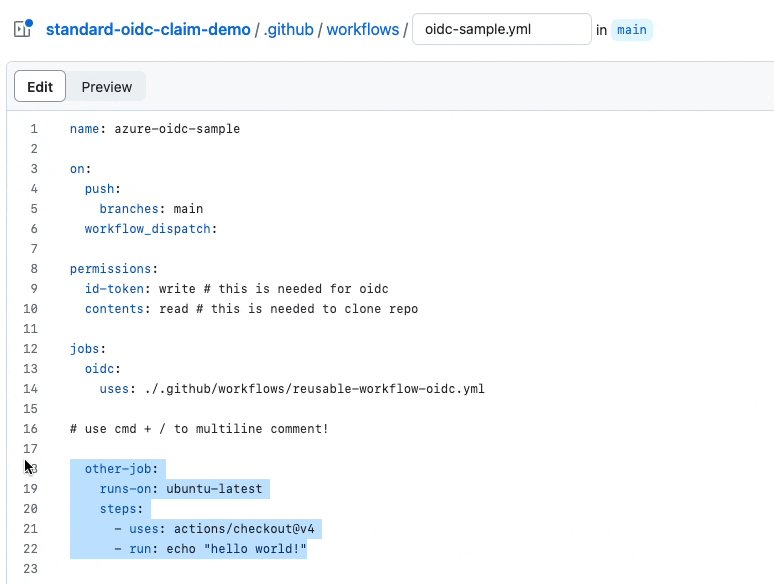
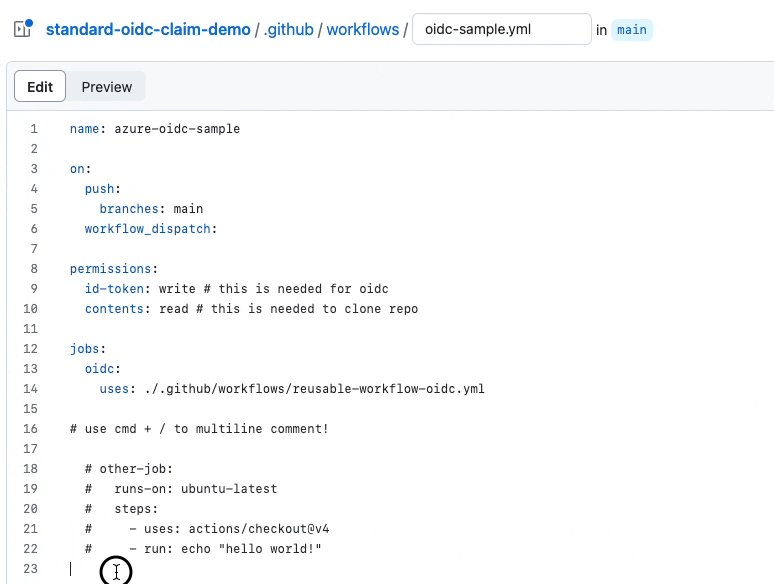
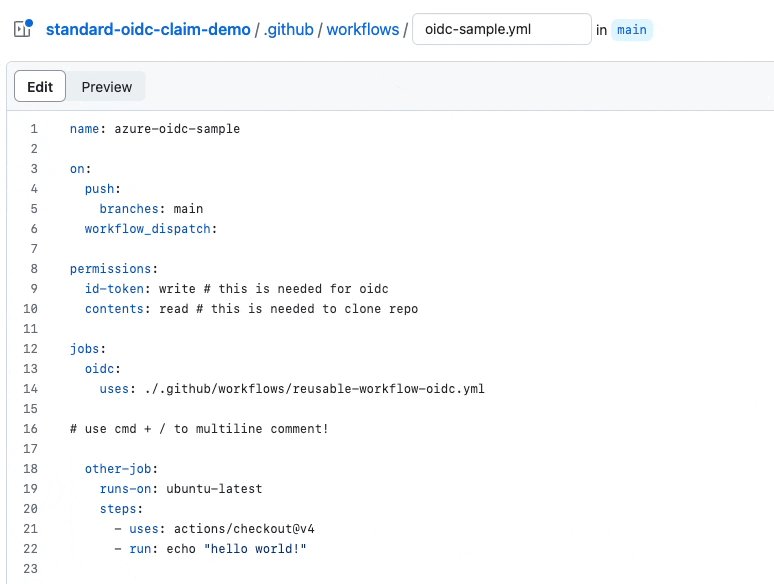
That shortcut is simply Cmd ⌘ + / (or Ctrl + / on Windows). It’s that easy! This comments and uncomments the selected lines.
It seems as if Cmd ⌘ + / is a standard keyboard shortcut for commenting/uncommenting in many editors, including VS Code, Atom, and Sublime Text. I’m probably just used to Cmd ⌘ + k, Cmd ⌘ + c from my Visual Studio days!